How do you digitally revolutionise a long-standing traditional industry?
Due to the impact of COVID-19, a traditional home construction & maintenance company wanted to digitise their business. However, there was a sizeable opportunity to create a digital platform that would revolutionise the industry as a whole. An opportunity that would empower both homeowners and skilled professionals
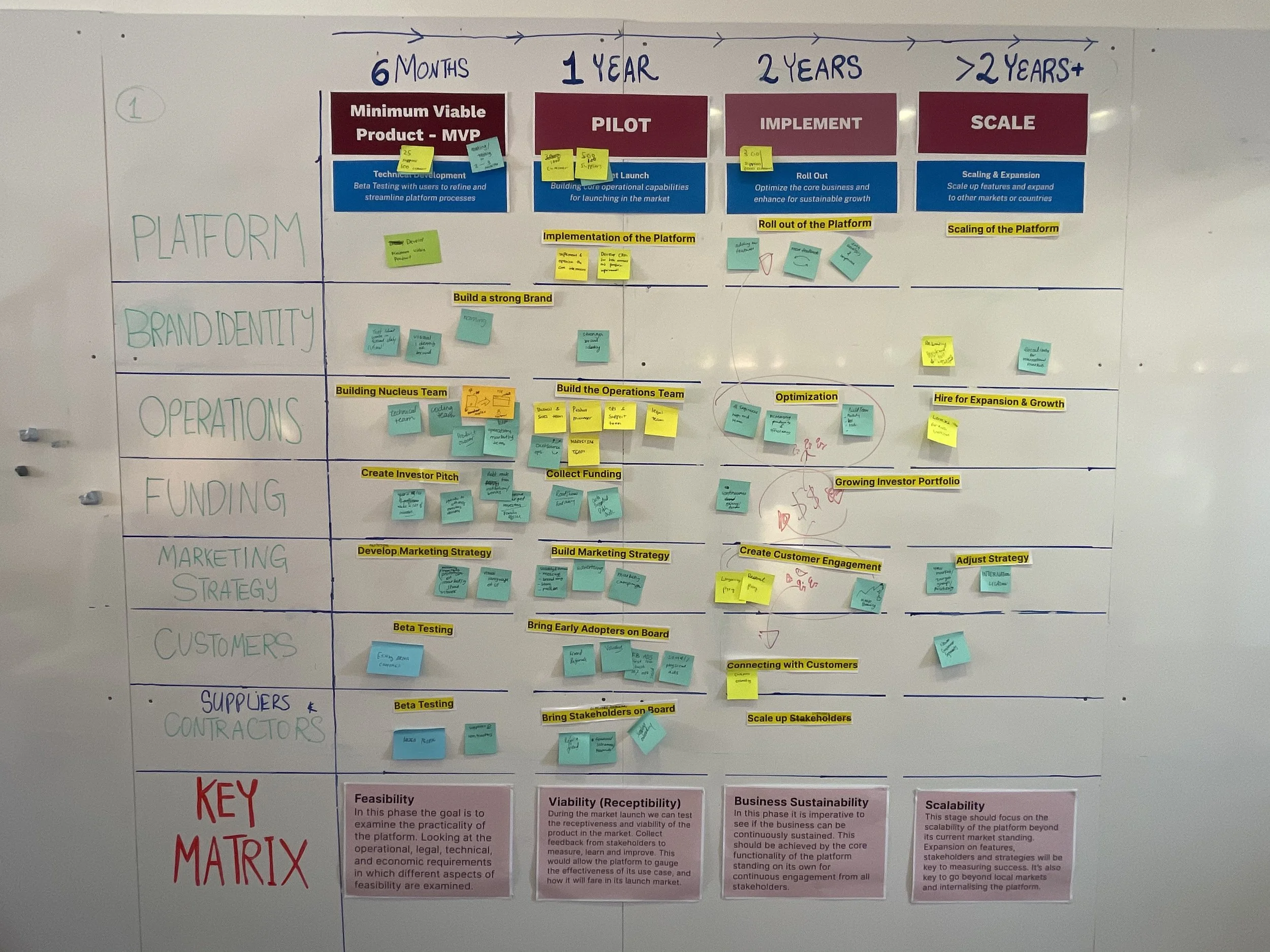
Platform strategy and prototype design for a home construction and maintenance industry
Role
UI/UX Designer
Responsibilities
User Research, UI Prototyping, Usability Testing, Strategy Design
Deliverables
FIGMA UI Prototype, Technical Developers Documents
Duration
3 Months
Uncover
Before we could jump into designing something, we had to first understand the value proposition of this potential platform will have on both homeowners and skilled professionals. I did that by:
Identifying key interviewees – by sourcing and filtering participants
Conducting 12 interviews – four skilled professionals and eight homeowners
Researching trends and potential competitors
From the research, we uncovered 5 key gaps in the industry:
Lack of quality assurance
Lack of transparency
Inconvenient search
Manpower shortage
Inefficient job sourcing
It became clear that the platform had two major questions to answer:
How can the platform enable homeowners to hire and engage skilled professionals in a seamless & secure manner?
How can the platform efficiently provide skilled professionals with jobs that match their capabilities?
Uncover
Design
Validate
Methodology
Year
2021
Design
We applied a ‘Feature Solution Tree’ method as a visual aid to help enable the feature ideation process. Based on insight from customers we could explore solutions through a non-linear organization of ideation flows, experimentation, and identification of gaps. To test potential platform features, I used different kinds of techniques to prototype. These prototype techniques were used to start testing early and reduce risks later in the process.
Storyboard
I first designed a storyboard to visually and narratively describe the use case scenario to customers, giving them a glimpse of how the platform will function. Doing so allows the interview to be framed in a context in which pain points and opportunities can be based on.
Service Flow
Creating a detailed flowchart helped us determine the information architecture and communicate design decisions with all stakeholders. This along with detailed wireframes brought to life the layout, functionality of different elements, and the overall flow.
Wireframe & Prototype
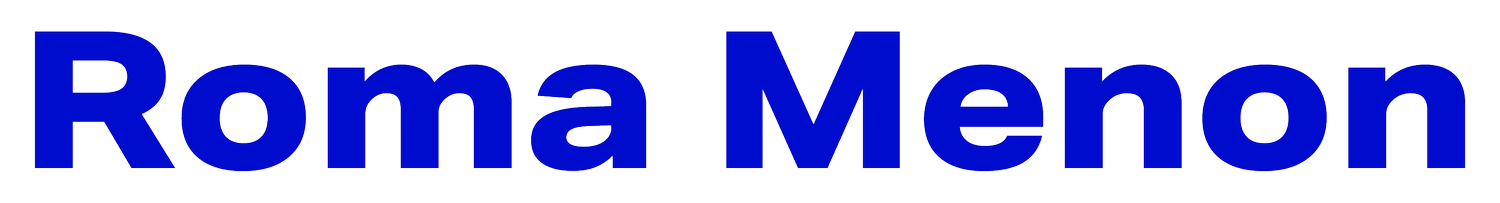
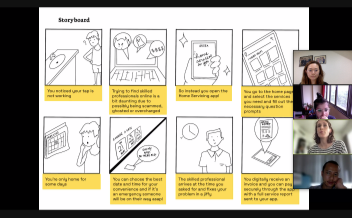
Initially I sketched out wireframes so that we could gather feedback quickly and make adjustments easily. After which, I used Figma as a prototyping tool to create clickable prototype. We could use the prototype to create, iterate and present at the some time.
Validate
In the second round of interviews we conducted 13 usability testing sessions of the platform prototype – with eight homeowners and five skilled professionals. Through iterative testing, we realised that the choice between mobile app and website depended on the usability, required features and the target audience they serve. As homeowners would only use the platform sporadically, a mobile friendly website format was chosen for them. However as skilled professionals were always on the go a mobile app was more apt as it could send timely notifications, utilise existing features like GPS and cameras for seamlessness and other necessary features.
Learning
Overall, this was a great learning experience as I got the opportunity to design an industry changing product. We had the ability to design something from scratch and focus on addressing gaps that the industry wasn’t able to cover through a digital means. It also meant that if this platform was made it could have become the next Grab for this industry.
The challenge was working with the client and various stakeholders such as investors and developers. Firstly, It was a struggle to keep the client engaged as he was not a tech savvy person. It required patience and clarity to communicate the reason behind certain design/strategic choices. Ultimately, the platform did not go forward as the client dropped the project due to lack of investors. If I could add anything to this project, it would be creating a pitch deck for investors to buy into this platform.
Co-creation sessions with clientRound 1 Customer InterviewsService FlowPlatform StoryboardStakeholder Journey MapApp WireframeCustomer Website FIGMASkilled Professional App FIGMARound 2 Interviews with CustomerRound 2 Interviews with Skilled ProfessionalInformation ArchitectureTechnical Documents for DeveloperPlatform Strategy